Image Resolution Tips
The issue of resolution can sometimes get confusing because the same word is often applied to different aspects of photography. Imagine, for a moment, that the word ‘Device’ was the name for a camera, a computer screen and a printer. If you were having a conversation with a friend and were discussing a photographic workflow from capture to print, imagine the confusion that could occur (“which device called device are you now referring to?”).
This is what currently happens when some people talk about resolution but don’t have a good understanding of when and how to use the word appropriately or clarify what they are referring to. When you talk about resolution you have to add a second word before or after the word resolution, e.g. optical resolution (of your lens), image resolution (the file), monitor resolution, printer resolution etc.
This is what currently happens when some people talk about resolution but don’t have a good understanding of when and how to use the word appropriately or clarify what they are referring to. When you talk about resolution you have to add a second word before or after the word resolution, e.g. optical resolution (of your lens), image resolution (the file), monitor resolution, printer resolution etc.
Before we dive into the extended answer I will supply you with the short answer of ‘which one is right’ (for people who want to know how many, but don’t really want to know why).
Screen – think ‘pixel dimensions’
Images being prepared for viewing on a screen are measured in pixels, not in inches.
Here are some examples:
Images being prepared for viewing on a screen are measured in pixels, not in inches.
Here are some examples:
HD TV 1280 x 720 (720p): (less than one million pixels or ‘1-Megapixel’)
Full HD TV (1080p): 1920 x 1080 (just over 2 million pixels)
24-inch wide-screen computer monitor: 1920 x 1200 (2.3 million pixels)
20-inch wide-screen computer monitor: 1680 x 1050 (1.75 million pixels)
Standard data projector presenting a PowerPoint presentation: 1024 x 768
Full HD TV (1080p): 1920 x 1080 (just over 2 million pixels)
24-inch wide-screen computer monitor: 1920 x 1200 (2.3 million pixels)
20-inch wide-screen computer monitor: 1680 x 1050 (1.75 million pixels)
Standard data projector presenting a PowerPoint presentation: 1024 x 768
If you are cropping your images for screen enter the pixel dimensions in the width and height fields in the Options bar, e.g. for a slideshow on a 24-inch monitor enter 1920 px in the width field and 1200 px in the height field. You do not need to enter anything in the resolution field, but if this worries you (because you don’t trust that I am giving you good advice – you obviously haven’t read my book) then enter 96 in the resolution field and choose the pixels/inch option.
Paper – ‘think document size’
Images to be printed on paper are measured in inches or centimetres and have a third measurement, which instructs Photoshop how big, or small the image pixels are to be printed. This is stated in pixels per inch or ‘ppi’.
Images to be printed on paper are measured in inches or centimetres and have a third measurement, which instructs Photoshop how big, or small the image pixels are to be printed. This is stated in pixels per inch or ‘ppi’.
Inkjet printers: 240ppi
Most Books and Magazines: 300ppi (unless instructed otherwise by your printer)
Print Service providers: 200 – 300ppi (contact your print centre for info)
Most Books and Magazines: 300ppi (unless instructed otherwise by your printer)
Print Service providers: 200 – 300ppi (contact your print centre for info)
Type in the size of your image in inches or centimetres and enter in the required pixels per inch in the pixels/inch (ppi) field.

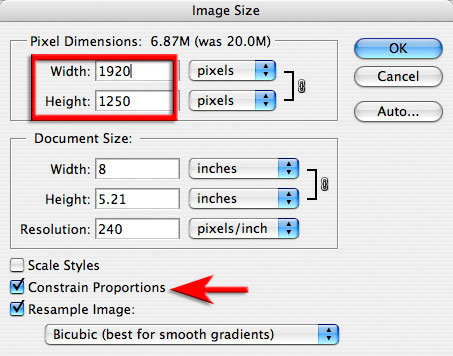
Fig 12 Image size is for sizing images not cropping images
Use the Crop Tool and not Image Size to crop your images
Many photographers try to use the Image Size dialog box instead of the Crop Tool to crop an image. You can change the Image Size using this dialog box but you cannot crop. You cannot make an oblong image square without squashing the image (you would need to uncheck the ‘Constrain Proportions’ check box to do this). You can make an image smaller or bigger but you cannot change the ‘Aspect Ratio’ or shape of your image using this dialog box. In the illustration above the width can be set to 1920 pixels but the height cannot be made to be 1080 pixels unless the image is squashed or the width changes.

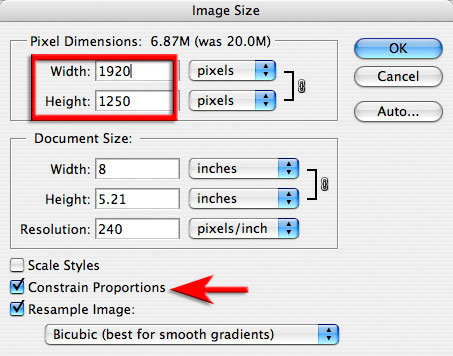
Fig 12 Image size is for sizing images not cropping images
Use the Crop Tool and not Image Size to crop your images
Many photographers try to use the Image Size dialog box instead of the Crop Tool to crop an image. You can change the Image Size using this dialog box but you cannot crop. You cannot make an oblong image square without squashing the image (you would need to uncheck the ‘Constrain Proportions’ check box to do this). You can make an image smaller or bigger but you cannot change the ‘Aspect Ratio’ or shape of your image using this dialog box. In the illustration above the width can be set to 1920 pixels but the height cannot be made to be 1080 pixels unless the image is squashed or the width changes.
More information about image resolution (everything you wanted to know but were too afraid to ask).
Printing images on paper is where image resolution (ppi) is important. It now becomes one of three important instructions to enable Photoshop to get it right, width and height in inches and the ‘size’ of the pixels. The resolution determines how many pixels should fit along the width and height of every inch. More is good up the point where the printer can’t deal with the extra information and discards it. Inkjet printer resolution is stated in dots per inch (dpi) and is usually 720 dpi, 1440 dpi or 2880 dpi.
In some instances the term dpi is often used where ppi would be more appropriate, e.g scanning resolutions and monitor resolutions are often referred to in dpi when ppi would be the more appropriate term (in these instances dpi and ppi are the same). The word dot, however, should really be reserved for when we are talking about dots of ink – which cannot be rendered square - no matter how clever the printer is!
Printing images on paper is where image resolution (ppi) is important. It now becomes one of three important instructions to enable Photoshop to get it right, width and height in inches and the ‘size’ of the pixels. The resolution determines how many pixels should fit along the width and height of every inch. More is good up the point where the printer can’t deal with the extra information and discards it. Inkjet printer resolution is stated in dots per inch (dpi) and is usually 720 dpi, 1440 dpi or 2880 dpi.
In some instances the term dpi is often used where ppi would be more appropriate, e.g scanning resolutions and monitor resolutions are often referred to in dpi when ppi would be the more appropriate term (in these instances dpi and ppi are the same). The word dot, however, should really be reserved for when we are talking about dots of ink – which cannot be rendered square - no matter how clever the printer is!
If you want to view an image on a screen then it helps to know the pixel dimensions of this screen to ensure your image look as good as possible. You do not need to know the resolution in dots per inch (dpi) or pixels per inch (ppi). Most screen applications ignore this measurement when displaying images. If the pixel dimensions of the image are the same as the pixel dimensions of the screen then your image will fill the screen - end of story.
‘Actual Pixels’ - one image pixel is displayed by one monitor pixel (this is why your image looks best at this magnification). At 50% magnification four image pixels are displayed by one screen pixel (images also look pretty good at this zoom level). So what happens to all those extra pixels that are not being displayed when you are viewing at 50%? Basically they are surplus to requirement – Photoshop can’t reduce the size of the image on the screen and display all the pixels.
The actual number of pixels per inch being displayed by a monitor is not something you need to know (trust me on this one). Screens are measured in inches but the images that appear on these screens are measured in pixels. So long as you have enough pixels the image will fill the screen. If you just have to know then I suggest you get your ruler out and measure the width of an 800 pixel wide image when it is displayed at 100% on your monitor. If you measure the image as 8-inches then you will now know your monitor is displaying images at 100 ppi - but I suspect the quality of your life is unlikely to be enriched by this knowledge.
‘Actual Pixels’ - one image pixel is displayed by one monitor pixel (this is why your image looks best at this magnification). At 50% magnification four image pixels are displayed by one screen pixel (images also look pretty good at this zoom level). So what happens to all those extra pixels that are not being displayed when you are viewing at 50%? Basically they are surplus to requirement – Photoshop can’t reduce the size of the image on the screen and display all the pixels.
The actual number of pixels per inch being displayed by a monitor is not something you need to know (trust me on this one). Screens are measured in inches but the images that appear on these screens are measured in pixels. So long as you have enough pixels the image will fill the screen. If you just have to know then I suggest you get your ruler out and measure the width of an 800 pixel wide image when it is displayed at 100% on your monitor. If you measure the image as 8-inches then you will now know your monitor is displaying images at 100 ppi - but I suspect the quality of your life is unlikely to be enriched by this knowledge.
Some software manufacturers refer to screen resolution as 72ppi or 96 ppi but this is an approximate figure only for older style CRT monitors. Many high quality LCD screens for computers are 100ppi while a 50-inch LCD TV is probably half this figure. Don’t get hung up on this measurement when dealing with images for screen. It does not matter. Most web applications ignore the measurement.

Comments
Post a Comment
Please register before posting your comment here !!